線框圖在網站設計中真的很重要!如今,很多設計師錯過了網站的樣子,這就意味著避開了線框圖的重要部分。雖然大多數人都關注網站的設計,但應該重視其功能,因為如果沒有這個,網站將不會對用戶產生同樣的影響或影響。

網頁設計中的線框是什么?
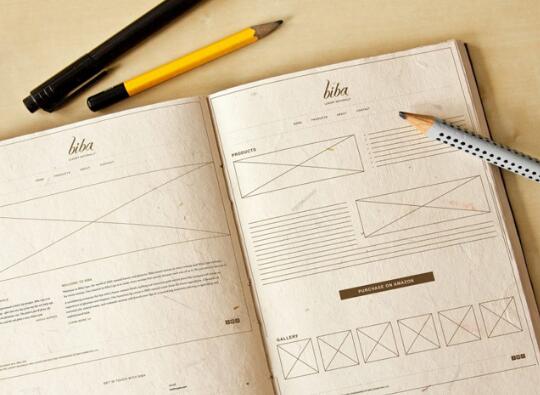
線框圖網站設計是網站外觀的藍圖,它是構成網站框架的關鍵元素的視覺表現,就像任何一種藍圖一樣,線框圖網頁設計可以作為設計師的指南。站點線框圖包括頁面布局、UI(用戶界面)、導航和網站的其他組件,它還應該包括這些不同的組件如何作為一個整體一起工作。
創建線框圖網頁設計的主要目標是開發網站功能的草圖,以功能為主要目標,因此不太重視站點線框的圖形內容。除了功能外,當鏈接不同的屏幕時,站點線框也是需要的。如果沒有它,就很難創建一個功能強大的站點。
另外,您可能對創建站點時要使用的概念有一個概念。在這種情況下,判斷這個概念是成功還是失敗是很有用的,最好的方法是通過線框圖來分析一個概念。

線框圖在網頁設計中起著重要的作用:
將功能放在焦點上,重視具體內容,處理影響網站功能的規則,分析一個網站如何受到各種概念的影響。

另外,現場設計線框由3個主要部件組成:
信息設計——這是一個以如何放置內容為中心的用戶體驗設計組件,它還根據用戶的需要對內容進行優先排序。
導航設計——這一設計關注于確保用戶在從不同頁面移動時能夠平穩過渡,一個有效的網站線框圖應該包括不同的導航系統。據Statista統計,多達65%的消費者認為,當他們訪問網站時,流暢的導航非常重要。
界面設計——這個組件的目的是提高網站的用戶體驗,它由按鈕和菜單等元素組成,這些元素為系統和用戶之間的交互提供了一種更簡單的方式。
一個站點的線框圖連接所有的組件,這樣用戶就可以有一個流暢的體驗。與網頁設計不同,線框圖缺少顏色、字體和標志,因為其主要目標是網站的結構。



