手機端網站由于尺寸限制,導致對設計的要求也相應提高,更考驗站長對網站內容的把握以及內容排版的能力。手機端網站如何建設,在網站建設中需要做的細節處理都有哪些手法。

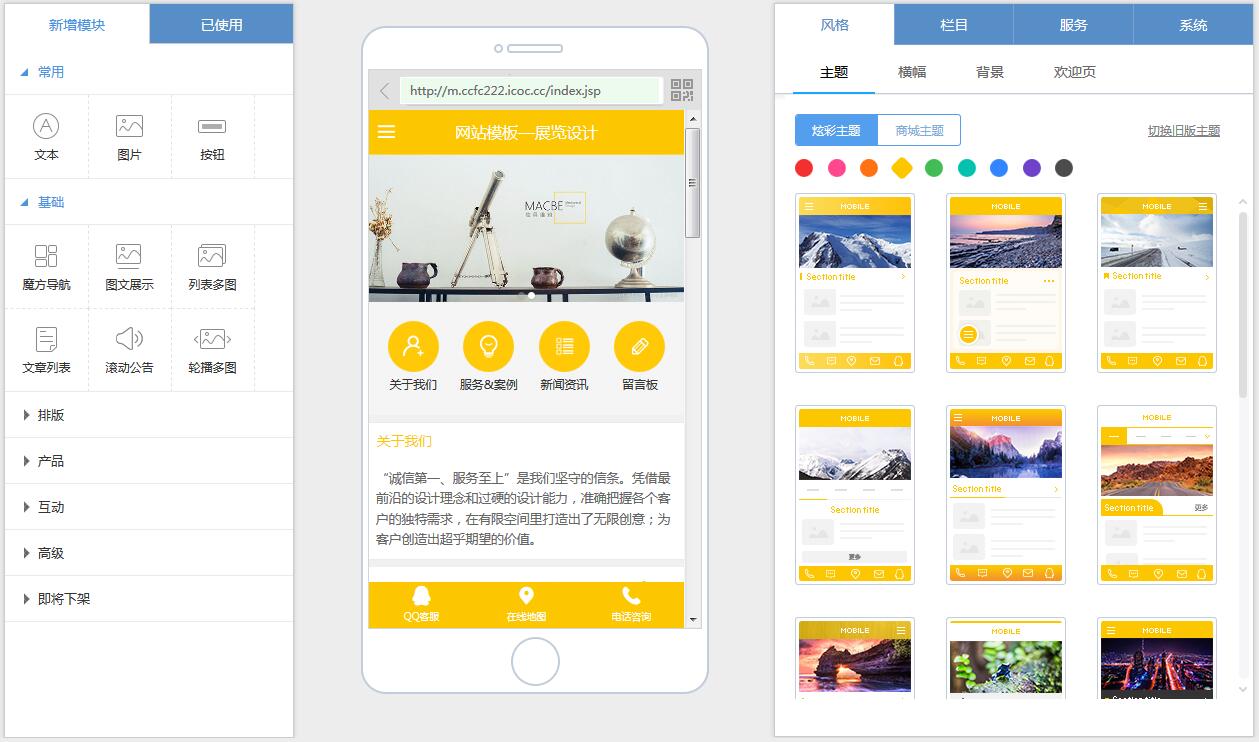
第一、做好導航。手機端網站導航方式多樣,如示例圖中三個紅框都能起到導航作用,底部導航是手機端網站、app不可或缺的導航方式;“圖標+文字”的魔方導航可以增添畫面的豐富程度。每一個類型的網站導航都有其獨特作用,但并不是呼吁站長把所有導航方式都堆砌在網頁上,還是要按需選擇。
第二、重視文章標題。文章標題是吸引用戶點擊的重要因素,在手機端網站,展示的形式有純文字標題、文字標題+內容摘要、文字標題+縮略圖,無論是哪種展示形式,文字標題都是構成要素之一。曾經紅極一時的“標題黨”,不推薦做“標題黨”,但是可以借鑒“標題黨”利用用戶的獵奇心、好奇心,進行標題命名的做法。
第三、圖片簡潔。圖片尺寸小,用戶一眼就看完整個頁面,如果使用都采用色彩繽紛、細節繁多的圖片,會給用戶帶來視覺上的處理困難,而且也不利于整個頁面的美觀。所以,建議用簡潔的圖片。如果需要使用多張細節繁多的圖片,要為兩者留有足夠的距離,盡量避免圖片在同一頁面出現的可能性。
第四、注重圖文布局。由于考慮到加載速度、手機尺寸等,網站是否需要使用縮略圖?使用縮略圖的話,選擇列表式、還是網格式的圖文格式?如果采用列表式,是純文本、抑或是文本+圖片?采用文本+圖片,縮略圖要放置在右邊還是左邊?這些都是關乎圖文布局需要考慮的問題。
舉個例子,如果手機端網站選擇使使用列表式的圖文格式。因為列表式可以是純文本、或文本+圖片。信息密集型的手機端網站多采用文本+圖片,因為文字信息過多,純文字會影響用戶的瀏覽感受,使用圖片能增加畫面豐富度、幫助用戶了解資訊內容。詳細關于圖文布局使用縮略圖的須知,可以通過《關于移動端縮略圖,你不得不知道的事》。
這些技巧都不是實際的操作技巧,但都是為了減輕站長在手機網站建設時的苦惱,提供的方向性技巧,希望能幫助到有需要的站長。小編希望以上信息能夠幫助到各位站長。



