自助建站平臺除了建立PC端網站外,現大多數都會同步建立手機端網站。雖然手機端網站和PC端是同時建立,但是對PC端的修改并不會同步到手機端。因此,站長還是需要重視手機端網站的設計。考慮到大家對手機端網站設計的不熟悉,今天就專門來講解下互動的手機端網站設計流程。
1.登錄建站,進入管理頁面,直接點擊“管理手機網站”(手機端網站的風格在選擇PC端模板的時候已經確定下來了,在選擇模板時,PC端和手機端模板會同時展示)

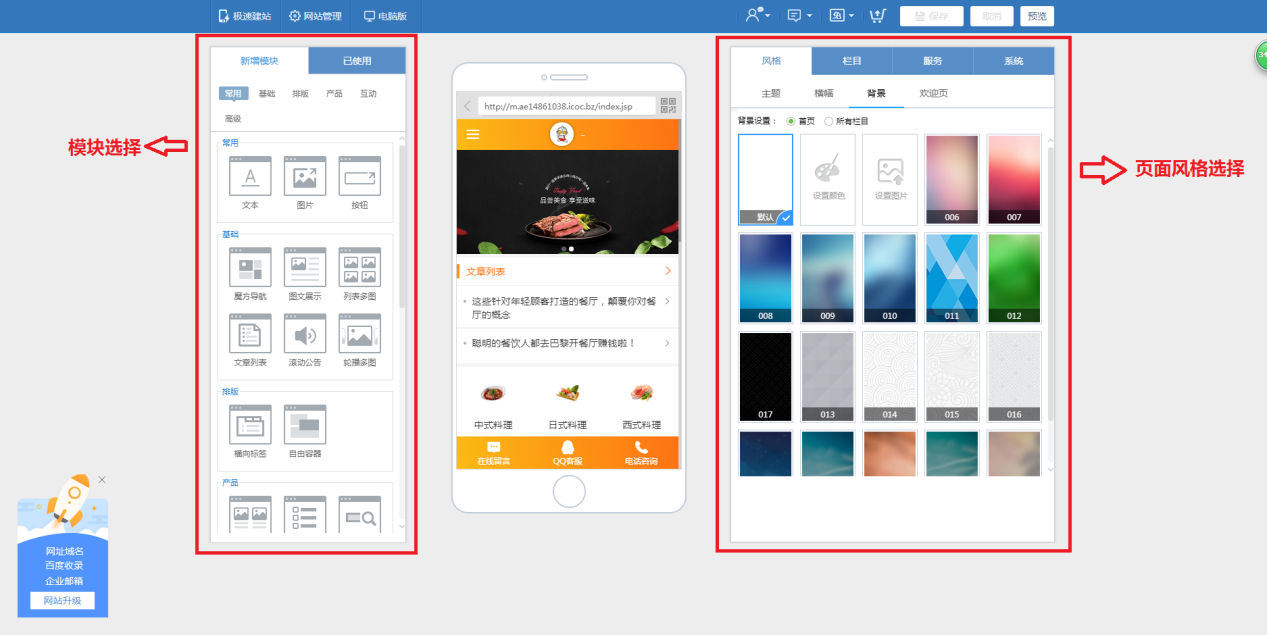
2.進入手機端的設計頁面,左邊是模塊選擇,包括圖片展示、文章列表、滾動公告等模塊都可以在這里添加。右邊是主要是頁面風格選擇,還包括欄目、服務、系統方面的設置。

3.模塊的增減是按照站長們自身設計需求進行,如果需要添加模塊,只需要點擊選中的模塊,就會在中間的展示頁面生成。
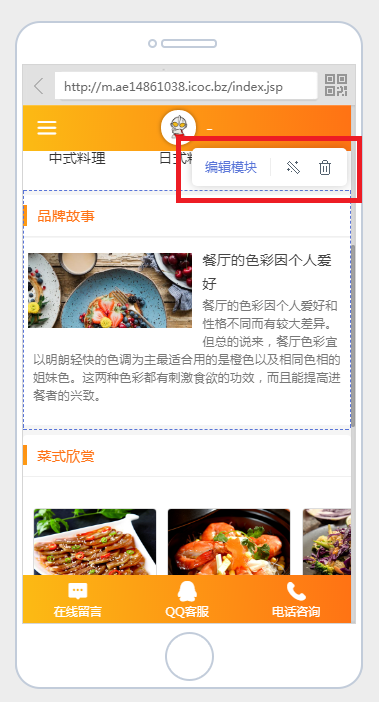
如果需要對手機網站模板進行編輯,只需要把鼠標移動到相應的模板,就會出現下圖紅框的提示。編輯模板:對模板的圖文進行編輯;設置樣式:對模塊的設計進行修改,如模塊邊框是否顯示、顏色、粗細樣式、內容區的大小等等;隱藏模塊:如果不需要該模塊,刪除即可。

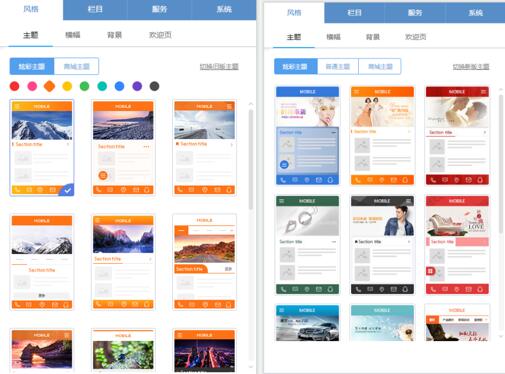
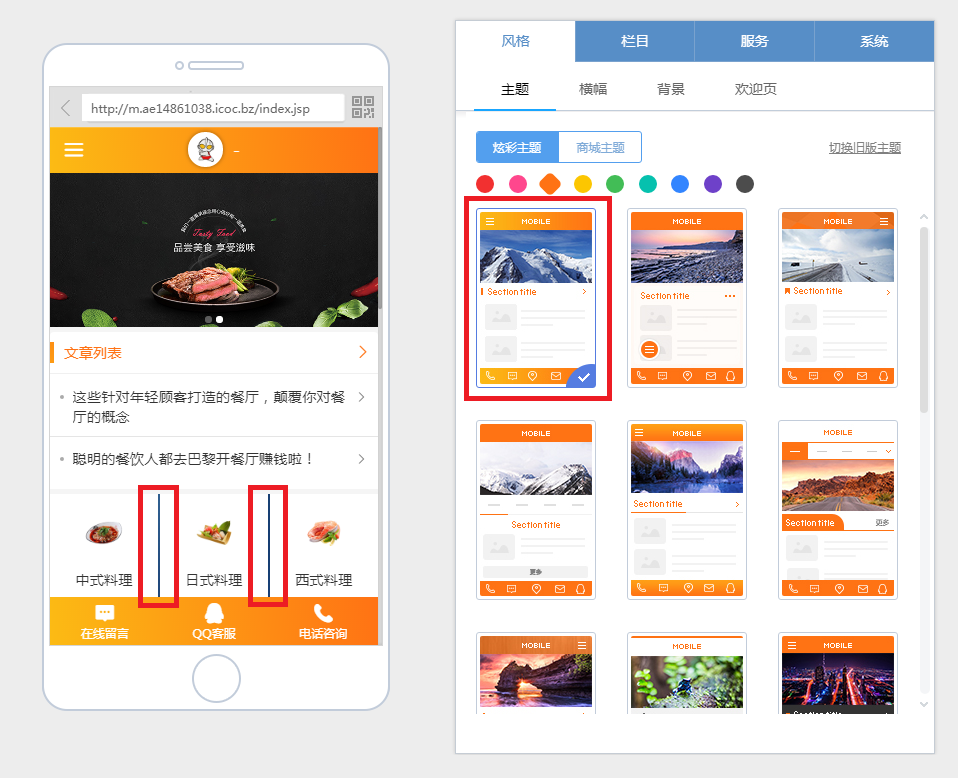
4.右邊的風格設置,主要包含:主題,橫幅,背景,歡迎頁。主要介紹常用的主題和背景。
①主題除了可以修改顏色外,也可以修改模板格式。由于考慮到舊用戶的需求,所以互動依舊保留舊版主題,用戶只需要點擊“切換舊版主題”就可以瀏覽以前的版本。

②背景。由于主題設計的不同,所以背景不是對每個主題都使用,部分主題即使選擇了背景,也不一定能有明顯的變化。
下圖是對比圖,小編選用了一個藍色背景,以及不同的主題所展示出的不同效果。下圖的紅框是使用背景圖之后的變化,兩張圖有著明顯的差異。所以,站長們看到沒有大變化時,不要以為是系統出了問題,只是主題設計本身的特點而已。

以上就是進行如何建立手機網站基本設計的流程與介紹,希望能解答站長們在進行手機端網站設計時遇到的困惑,接下來還會為大家介紹如何在手機端網站添加應用功能,希望站長們要多留意建站的相關更新。



