??與字體類似,正確處理的顏色對于幫助用戶在進入網頁時感覺有用并提供引人注目的布局以使他們關注內容至關重要。出于這個原因,網站設計必須相應地以創造性的方式使用它們,而不會影響網站的文本易讀性,這必須與易于閱讀的字體相結合,使網站具有專業外觀。
??本文我們將提供一些快速有用的提示,以便在嘗試為我們網站的布局選擇調色板時,從混合色環中的顏色時了解應避免的內容。
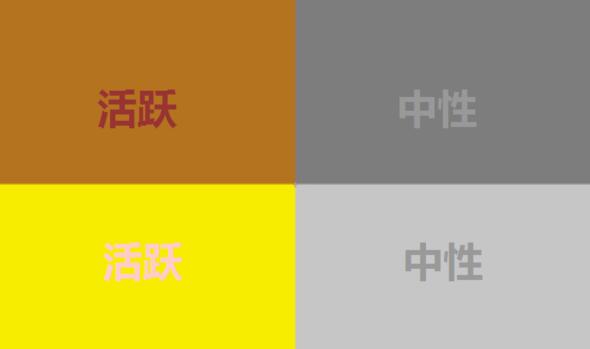
??1.顏色過于活躍/太中性。
??每個人都可能對在網站上具有某種背景的適當顏色有什么看法,但是當你向客戶展示他們新網站的原型時,達到中間點非常重要。顏色對比將是他們一看到它就會睜開眼睛的第一件事,所以注意把它放在正確的位置是很重要的。我們知道兩種中性色不會給我們帶來對比,但這可能會讓我們走向另一種極端,兩種絢麗的色彩會給我們提供給我們網站的能量,這可能適用于更重要的事情,就像可讀性一樣。
??要解決這個問題,我們必須小心色彩飽和度; 選擇的兩種顏色不能太相似或太飽和,因為它們可能會分散注意力。檢查顏色選擇是否足夠的一種方法是將其設置為灰度,如果它是可讀的,則您具有足夠的對比度。另一方面,如果您已經完成了網站的設計,并且發現使用之前的測試,他們在灰度上完全沒有對比,那么您可以轉到彩色圓圈并選擇中間色,給它們適當的色調,以減少整體對比度或給予適當的對比度。

??2.過度使用霓虹色
??雖然霓虹燈可能已經過時,但霓虹燈調色板肯定不會,因為它們現在在網絡上被廣泛使用。雖然我們之前的測試可能會吸引人并且通過飛揚的顏色,但我們必須小心它們的使用。它們有助于引起訪問者對網站各個元素的關注,如超鏈接內容和網站某些對象的標題,如文章和描述。過分依賴霓虹調色板可能會影響用戶在網站上花費的時間,因為這種調色板在長時間觀看時會引起眼睛疲勞。引人注目的元素旨在邀請您查看網站的內容,而不是分散它們的注意力。
??3.一次使用太多顏色:彩虹圖案
??雖然根據您正在使用的項目類型,使用比通常的兩個或三個色調的調色板更多的顏色可能會吸引人,例如,獨立的時裝設計師博客。在沒有考慮周到設計的情況下使用它們可能會對整體瀏覽體驗產生不利影響,因為它忽略了所有設計師將訪問者的注意力集中在網站整體內容上的努力,因為重要的事情并不在何處。
??4.黑/白極簡主義可能很誘人,但要適度使用它
??當您開始進行網站設計并希望將工作重點放在網站設計的其他區域時,黑/白組合很容易,因為它很容易在眼睛上提供良好的對比度。使用它作為唯一的顏色資源來吸引訪問者的注意力往往是一個不好的選擇,因為它不會傳播任何特定的感覺,除了該內容優先于網站上的任何其他內容。這可能有利于極簡主義的寫作網站和文本。
??這些是我們的技巧,可幫助您在網站設計選擇正確顏色,以完成一些有意義的工作。



